Why I choose Aljazeera website?
I have chosen Aljazeera website because of the following reasons:
- It’s popular in the MENA (Middle East and North Africa) region and one the top 1,500 websites in the world. Alexa rank (screened on July 15, 2015):

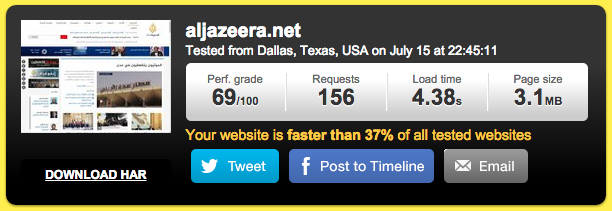
- The website is slow like a snail. More than 4.2 seconds download in the best case scenario. Pingdom speed test:

- It has lots of issues that I wanted to cover in this post.
What does it already have?
The website is not well optimised. I can only say it’s HTML code is primobolan depot before and after vegan good. The HTML has some issues like have extra codes that are useless and some inline scripts.
The DOM is defined as HTML5 tag, which is good. And we have a “viewport” META tag, which means the website is responsive. That’s good for SEO too.
So, its going to be a big article covering all areas and optimising all aspects of this website.
Optimising HTML.
The HTML is not optimised. We have some inline Scripts that should be moved to Javascript files. There are 7 <script> tags in the HEAD. 3 are file includes and 4 are inline code.
We have 16 Javascript tags <script> in the page. All these scripts are around the page. And as i mentioned previously, 7 in the <head> tag.
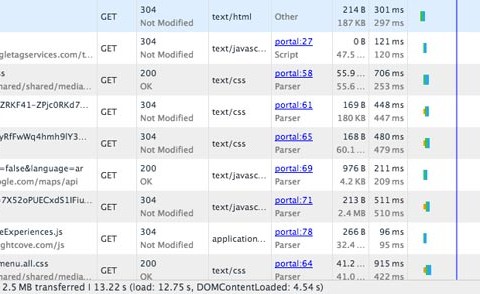
As we also can see, we have around 156 requests including 3rd-party services. These requests could be optimised to smaller number by concatenating CSS files into 1 file, and Javascript files into 1 or 2 Javascript files.
Also there is a refresh META tag. Seems they use it for increasing page views:
<meta http-equiv="refresh" content="900" />
Optimising CSS.
This area needs lots of work.
- Commented CSS code.
- CSS properties better to be combined in one. Example “background” instead of background-image, background-position, background-repeat
- The use of !important; This !important should be used very carefully. While most of engineers say: Don’t use it at all.
- Use real and useful values. We have some values like:
text-indent: -50000px;
- using CSS properties in a wrong way, using “overflow:hidden” for body and html. Also using font size for html as percentage. While this, or the body, should have the initial value. Here is an example:
html { font-size: 62.5%; overflow-x: hidden; } body { line-height: 1; overflow-x: hidden; } - There are deep CSS calls, like:
.CommentsLiveMod #comments .comments-section #ManinReaderComment .main-comment .start-comment-on-comment .close-commenting:hover
- Using generic CSS, and this is really bad. Here is an example (its only One css block here):
.arab_world_drag_tabs>div>div>div
Optimising images.
Article images are well optimised. But when we take a look at the icons and images loaded from CSS, we find the following:
– Images are not optimised at all.
– All images and icons are separated. They should be combined into image sprites.
Optimising JS
We have lots of work here. Here are some points about improving javascript:
- Move most of inline Javascript code to JS files.
- Combine Javascript files together to decrease hits on server. And to decrease rendering time.
- Call Javascript files from CDN, this will boost the website’s performance, while the file are currently loaded directly.
- Move Javascript files at the end of document. This will affect some events handling in the website, but updating the events will solve this issue.
- Javascript code is not minified. This means more Bandwidth and more page loading time.
- There are couple of 3rd-party scripts are loaded, but i can’t suggest anything here while these are used for monitoring, adding features, and delivering extra features.



Good Job my friend …
It’s a good article and very helpful.
best wishes for the next posts.