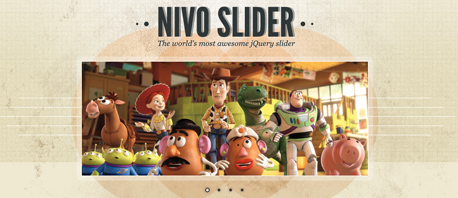
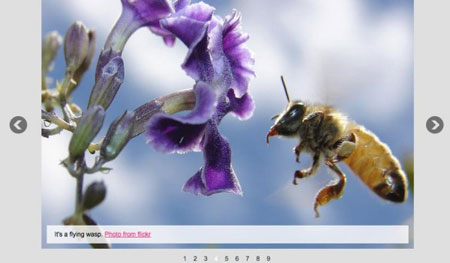
1) Nivo Slider: A stunning jQuery image gallery with 16 unique transition effects. Comes with many featrues and compatible with most browser versions (IE 7+, Firefox v3+, Google Chrome v4+, Safari v4+ and Opera v10+). I like this plugin and i recommend it.

2) Gloss: Gloss is not an image gallery, it’s a lightweight jQuery plugin to create a gloss effect on images for (Mouse over, Mouse out) action. (It’s also supported for IE 6+ browsers).

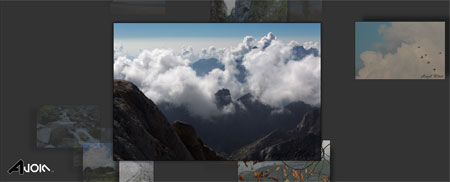
3) 3D Gallery View: is a jQuery plugin. This plugin permits to animate a series of images in the space using a really short code. With a characteristic 3D effect this plugin makes a nice system to share your shots.

4) jQuery Spritely: jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript. I like this idea.
![]()
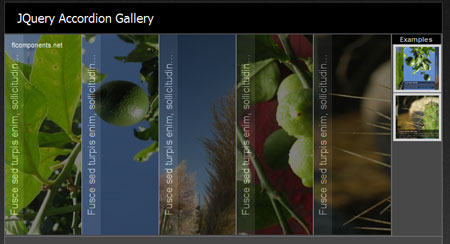
5) jQuery According Gallery: plugin displays images in an accordion layout. You can navigate through the images by rolling over them or by click (depend on configuration). The accordion can display multiple sets of images. Just click on the next or back arrow to view a new set.

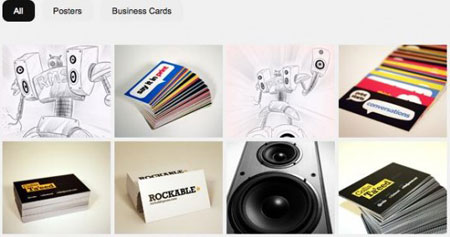
6) Nice jQuery filter images effect: This is image filtering plugin with a nice layout.

7) jQuery xfade: A lightweight jQuery plugin to fade/slide the elements inside the container based/extended from jQuery InnerFade byTorsten Baldes with the controls as addition.

8) JSPhotoRotator:Photo Rotator JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery on their web application. The plugin can be driven by xml. Easy setup and only minimum programming knowledge is needed. Best to showcase your photography.

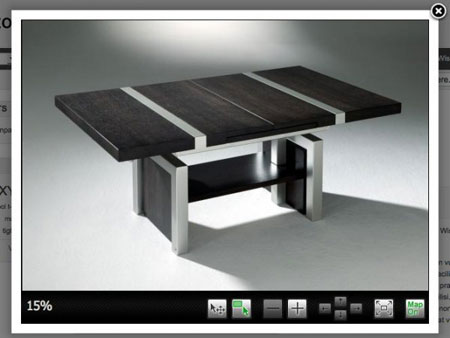
9) Ajax Image Zoom: AJAX-ZOOM is a powerful image zoom & pan gallery plugin based on jQuery and PHP. It features around 300 options and can be easily integrated into any website, CMS or webshop.

10) Showcase: Awkward Showcase is a Content Slider. But it can do more then just slide the content. For example you can add tooltips or enable thumbnails.

a




Great!!! I have to choose the plugins above for my blog…wow thanks bro!
Great effects – I might use some of them for my webpage – especially the image-scripts. Thanks for a nice post.