I really like automation, especially when its smart.
I am talking here about building applications, testing, building for production and some other process may needed.
We will talk here about these tools:
Bower: is a dependencies manager. Managing your app by simply installing packages needed to your app.
GruntJS: is a Build and Testing tool. So, you can build your application, unit testing, minify CSS and JS files… etc.
Yeoman came to combine these 2 tools and some other tools into one. Yeoman job is to create a development application with a standard structure of files and directories.
jQuery, RequireJS and HTML5 Boilerplate are included by default with Yeoman to build your application.
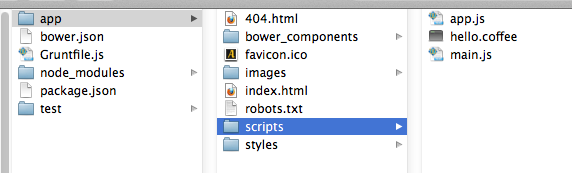
This structure is like:
As you see, its using HTML5 boilerplate structure.
How to install Yeoman?
First, you will need to know that NodeJS is required. So, you will need to install it first.
To install Yeoman, write this in your command line:
npm install -g yo
How to build application with Yeoman?
Once its installed, all you have to do is:In your command line, go to the directory (folder) you want to setup your application in. Then, run this command:
yo webapp
Note: the setup directory should be empty, or you will get errors.
After building your application, you can start writing code and developing your app.
How to test my application?
You will need to run this command:
grunt server
It will prepare things and will open the browser for you to see your app.
Note: Make sure that port 9000 is not used by any application, while grunt is using it for testing.
While you are testing, don’t close the command line, and you won’t need to refresh the page. Grunt will do that for you when you update files.
How to build my application for production?
All you need is to run this command:
grunt build
Note: You will need to wait for a minute or two till this process is done.
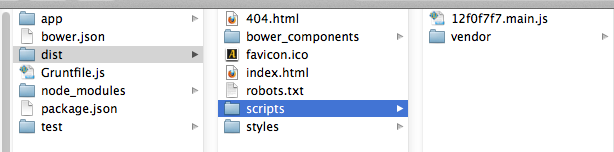
You will see new folder in your application called dist that contains all built files.
You see that script files are combined into one file. And every time you run the build command, it will create another file version for you.
How to install all dependencies and packages for my application?
You will need to know about this when you update your dependencies, or when you install the app in another place.
Because you don’t have to download all libraries and dependencies manually, your app will be clean, simple and be installed anywhere.
All you have to do when you want to install these dependencies is to run this:
bower install
If you already have dependencies installed, and you changed something or you need to update them, run this command:
bower update
But, How to tell my applications about dependencies and requirements?
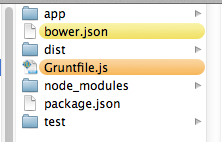
You will need to update you bower.js highlighted with yellow here:
For more information, please read:
Enjoy








Thanks, this is the first website which has a simple and objective explanation.