There are plenty of jQuery plugins to use for Forms. I have collected 15 of them that are the most useful plugins for Forms. Let’s start with:
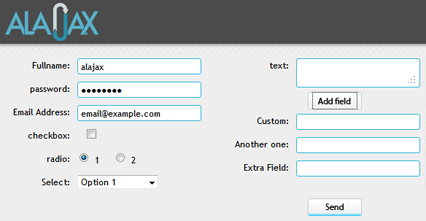
ALAJAX (Ajaxify your HTML form)
This plugin will easily ajaxify your HTML form. It will prevent the submit action, and then submit data as AJAX using the form’s method and action. The plugin could be applied easily to any form with no more changes on Front-end nor Back-end.
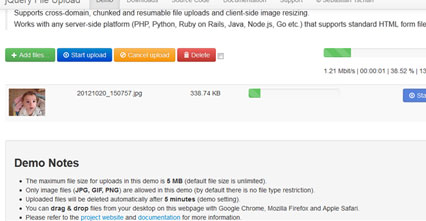
jQuery File Upload (AJAX Upload with progress and more)
This is a big plugin with lot of features. I used it multiple times. It has lot of functionalities, it also supports NodeJS.
Niceforms
Simply, make your form pretty in easy way.
Fancy AJAX Contact Form
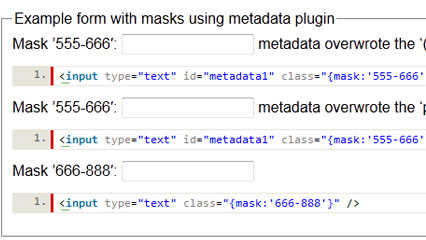
meioMask (Input field mask plugin)

This plugin applies a Mask to input fields. It’s a cool plugin for input fields.
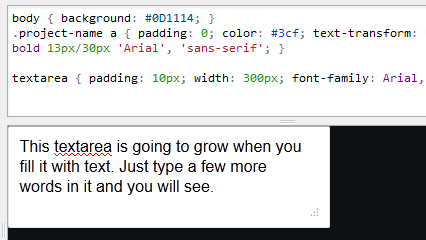
Elastic (expanding textarea)
This plugin is cool for Textarea. it will let it expand dynamically while you are typing, just like facebook status textarea.
Live Form Validation
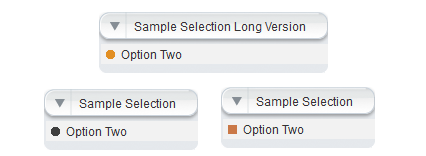
Custom Select Box (options with images)
Add images and icons to your Dropdown select options (combobox)
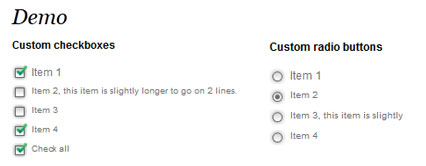
Pretty Checkbox
Style your checkbox and radio buttons with this plugin.
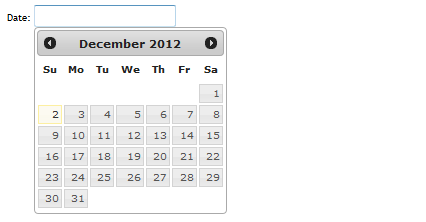
jQuery UI Datepicker
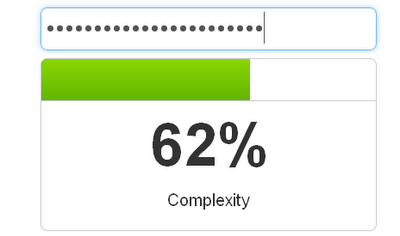
Complexify (password strength)
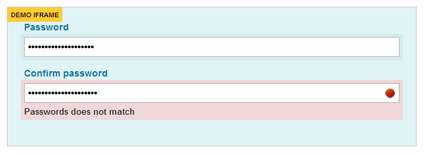
jQuery Form Field Validation
A cool form validation with tooltips.
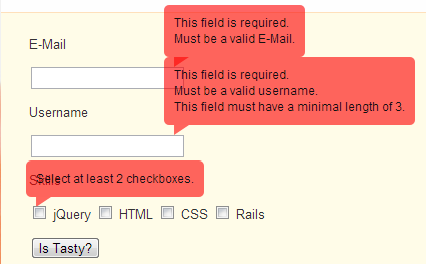
Ketchup (form validation plugin)

Another cool form validation with tooltips.
Valid8
Simple and cool validation plugin.
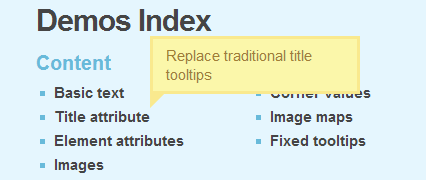
jQuery qTip (tooltip plugin)
Tooltips with lot of options and styles.
There are more form plugins that i need to test and to explore. Let me know if you know any other plugin.
Enjoy 🙂