I am here not talking about Server-side improvements. I am here talking about Front-End improvements that really affects the web page speed.
The time spent till the website is running on the client’s browser. If we analyze that time, we will get:
- Request Time (in milliseconds)
- Server Process Time, or response time (usually in milliseconds)
- Downloading web page and files into browser (few to several seconds, depending on internet speed)
- Rendering on browser.
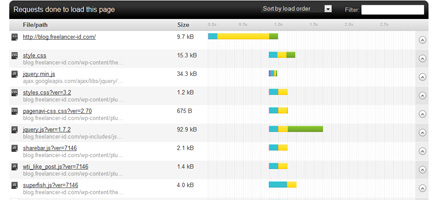
And here is a preview of all requests to open this blog, and time spent to be done (Click to enlarge):
The question is? how does this effect website’s performance?
- Too many requests takes more time.
- In-general web page size affects web page speed.
- Does some static files come from CDN?
- CSS and Javascript file sizes affect that too.
- Loading images.
Now, here is how to improve this:
Why?! Because we know that the web page’s request time on Server is less that 1 second.. Usually 100 millisecond. Then why the web pages sometimes takes more than 3 seconds to load? This is what i’m focusing on..
1) Decreasing the request on server decreases the load time. You will save here milliseconds.
2) Don’t use unnecessary HTML tags on the page. This will also save kilobytes.
3) Minify Javascript and CSS Files. This will decrease file size.
4) Try to use CDNs (Content Delivery Network) if possible. For example, don’t use your jQuery library file on your server, use the one on Google’s CDN. Here are the Libraries on Google’s CDN: https://developers.google.com/speed/libraries/devguide
5) Its better to use external URLs for static content, like CSS, JS and images. Note: Subdomain is an external URL.
6) Separate CSS files and put them on the web page header.. inside HEAD tag. This because browsers now support parallel download.
7) Separate Javascript files and put them at the bottom of the page, before the end of BODY tag (</body>).
8) You may also use HEAD JS library to load script files.
9) Make sure you don’t have any NOT FOUND request in your page.
10) Optimize images as much as you can.. You also may use Smush It to optimize images.. Its a powerful tool.
11) Don’t forget to enable cache on static content.
After all that, use any web tool to test your web page load. I use Pingdom tool: http://tools.pingdom.com/fpt/ , Its a good tool for website speed test.
Hope you find this helpful.
Contact me if you have questions or need help.






Great article, always following your great blog.
Keep them coming.
For better front-end testing try new cloud service for load testing. It is based on Apache JMeter and fully compatible with it(http://blazemeter.com).
Also we have a library with JMeter Tutorials and articles.
http://blazemeter.com/blog
http://community.blazemeter.com/knowledgebase/topics/10018-jmeter-tutorials